نصب وردپرس بسیار ساده است اگرچه برخی از اوقات ، مبتدیان آن را به جای نصب در دابرکتوری روت وبسایتشان ، در زیرشاخهای از آن نصب میکنند. برای مثال http://www.example.com/wordpress/ به جای http://www.example.com . اگر به صورت تصادفی وردپرس را در سابدابرکتوری نصب کردهاید و حالا میخواهید آن را به روت انتقال دهید، جای درستی اومدید. در این مقاله ، به شما نشان میدهیم که چطور میتونید از شر /WordPress/ در آدرس URL سایت خلاص شوید.
نکته : روش نشان داده شده در این آموزش، برای تمامی ساب دایرکتوریها به همین ترتیب جواب میدهد.
اگر هنوز هیچ اطلاعاتی رو در سایت خودتون آپلود نکردید که میتوانید به راحتی وردپرس فعلی رو پاک کنید و اون رو مجددا در روت سایت نصب کنید. اگرچه، اگر سایتتون راه اندازی شده و به قولی بالاست، به خواندن ادامه دهید. 🙂
در مرحلهی اول باید به ادمین وردپرس سایتتون برید و سپس به تنظیمات<< همگانی بروید. در صفحه تنظیمات ، شما فیلدهای آدرس وردپرس و آدرس سایت رو میبینید که هر دو URLهای مشابهی دارند. شما باید گزینه آدرس سایت رو به روت سایت تغییر دهید. برای مثال: http://www.example.com. اما گزینه آدرس وردپرس رو همونطور که هست بدون تغییر رها کنید. وقتی این کار رو کردید تغییرات اعمال شده را ذخیره کنید.

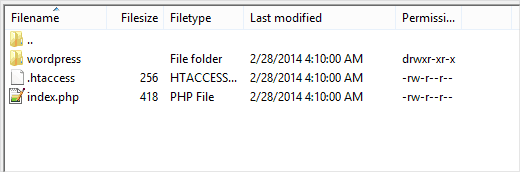
بعد از این کار باید با استفاده از FTP به سایتتون متصل بشید و به دایرکتوری /wordpress/ برید و فایلهای .htaccess و .index.php رو روی سیستم خودتون دانلود کنید.
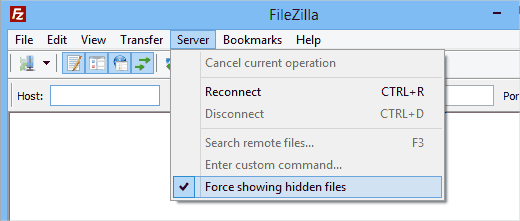
ممکن هست که قادر به مشاهده .htaccess در دایرکتوری /wordpress/ نباشید ، به این دلیل که .htaccess یک فایل مخفی هست و ممکن FTP اون رو به شما نشون نده. برای قابل مشاهده کردن فایلهای مخفی ، در منوی FTP روی گزینه سرور کلیک کنید و سپس force showing hidden files رو انتخاب کنید.

وقتی هر دو فایل رو، روی دسکتاپ ذخیره کردید، فایل index.php رو در یک ویرایشگر متن مثل notepad باز کنید. در این فایل شما کدی مشابه زیر را خواهید دید:
require( dirname( __FILE__) . ‘/wp-blog-header.php’);
این خط ، فایل wp-blog-header.php را بارگذاری میکند، که این فایل برای بازگذاری front-end سایت شما مورد نیاز است. کاری که باید بکنید این است که مکان صحیح فایل رو با جایگزینی کد زیر، وارد کنید.
require( dirname( __FILE__) . ‘/wordpress/wp-blog-header.php’);
تغییرات رو ذخیره کنید و هر دو فایل index.php و .htaccess رو با استفاده از FTP، از دسکتاپ به روت دامین انتقال بدید. فولدر روت، همان فولدر مادر است که فولدر وردپرس هم در آن قرار دارد که اصولا /www/ یا /public_html/ نام دارد.

همین ، حالا میتونید از سایت خودتون در دامنه اصلی دیدن کنید، همه چیز هم به خوبی کار میکنه. اگرچه برای ورود به ادمین وردپرس باید به wp-admin درون دایرکتوری wordpress دسترسی پیدا کنید، مانند زیر:
http://www.example.com/wordpress/wp-admin
امیدوارم این آموزش، تونسته باشه شما رو از شر /wordpress/ در آدرس سایتتون خلاص کرده باشه.










سلام سایت من دارای محتوا است و هر کاری میکنم ارور 404 رو میده من منظور شما رو دقیقا متوجه نشدم.وردپرس هم بلد نیستم میشه راهنماییم کنید.ممنون میشم.
با سلام
اگر در هنگام تغییر در دایرکتوری اصلی سایت خود با این خطا مواجه شدین کافی است فایل ها با حالت قبلی خود بازگردانی کنید یا از هاستینگ بخواهید آخرین بکاپ را بازگردانی کنند
اما اگر بطور کلی با این خطا مواجه میشوید ابتدا تمامی افزونه ها غیر فعال کنید و بررسی کنید اگه مشکل حل شد افزونه ها تک تک فعال کنید تا متوجه شوید مشکل از کدام افزونه می باشد
در نهایت اگر همچنان با این مشکل مواجه هستین از طریق پنل کاربری تیکت دهید تا بررسی شود
با سلام
بازم عالی بود.ساده و شفاف توضیح دادین….با تشکر
دستت درد نکنه عالی بود
موفق باشید
سلام سپاس فراوان
بسیار عالی و کاربردی